- 広告 -
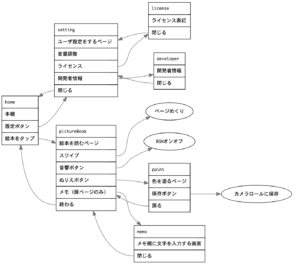
画面遷移図を見直してみた
前回作った画面遷移図も見直していたら、もっとスッキリできるんじゃ無いかと思い書き直しました。
これで、トップ画面からのリンクは「絵本」か「設定」の2つだけになりました。スッキリだね!!
この遷移図を元にプロトタイプも書き直そう
画面遷移が変わるということは画面構成も変わるということ。すなわち、UIも作り直しなのね。
前回のは若干もっさいなと思わなくもなかったので、今度はもっとスタイリッシュに作り直したいと思います!
私にスタイリッシュとかいうデザインセンスがあるのかは別問題として!
画面は全部で7画面!これはかなり少ない(当社比)画面構成です。じっくり作って行きましょう。
- 広告 -
まずはプロトタイプ!
軽くラフを描いて全体像を掴んで見ました。

こういう落書きって実は頭の中を整理するのに最適だったりします。気ままに鉛筆を動かしていたら、意外なアイデアが浮かんできたり。
思いついたらその場で描き起こせるのも良いですね。
今回も設定画面のレイアウトとか、落書きしながら思いついたんですよ。
それから、以前作ったテンプレートを使ってペーパープロトタイプを作成。
今回も”pop”というアプリを使ってプロトタイプを作ります。
実は前回、少しばかりアプリを作っていたので、その時のUIなんかも参考にして作ってみました。
ページ数が少ないと、それだけ一つのページに心を配れるので、機能を沢山盛り込んでここの機能がおろそかになるよりも一つ一つ丁寧に作れていいなと思いました。
さて、次回はこれをベースにUIを作りますよ。
- 広告 -



コメント