UIを作るというかデジタルで清書
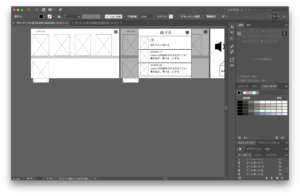
前回はAdobeの”Experience Design CC”を使いましたが、今回は”Illustrator”を使いました。
“Experience Design CC”は使い勝手があまり慣れていないので、結構苦労しました。もっと手慣れたツールないかなと思っていたところIllustratorがモバイル対応してて意外と使えるのではないかと思い試してみたところ、割と使えたのでこちらで行くことにしました。
やはり使い慣れたツールが一番ですね!
デザイナーさんの間では”Sketch”というソフトを使ってる人も多いみたいです。
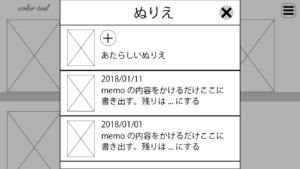
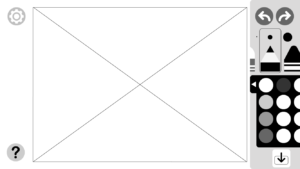
“Illustrator”で作るときは、1つの画面を1アートボードに作っていきます。
pixelで作れるのでサイズ感なんかがわかりやすいです。アイコンなどもここで作りこんでおくと後で楽。
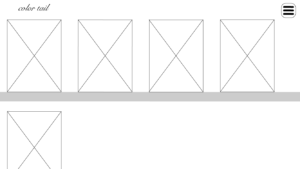
聞いた話によると、プロトタイプの段階では白黒で作った方が良いんだそうです。なので、これも白黒。
確かに色を入れてしまうと、色に引っ張られてしまうところがあるかも。

最後にスクリーン用に書き出しすれば、1画面づつの画像ファイルが出力されます。便利!


アートボートを複数作れば、画面ごとにファイルを変えたり、レイヤで分けたりする必要がなくて便利なのも良いですねー。画像を書き出してそのまま仕様書にもできますね。
清書もプロトタイプにしたよ
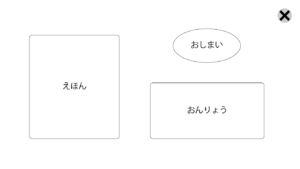
これをいつものPOPアプリでプロトタイプにしました。
プロトタイプ見て気づいた方もいるかもしれませんが、トップ画面の仕様を変えました(誰も気づいてないかも?)
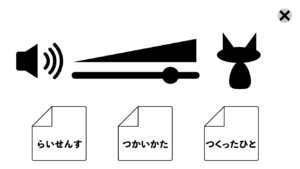
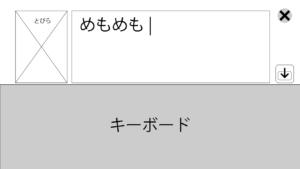
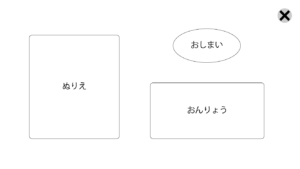
Xamarinで開発する予定なのですが、Xamarinで横スクロールのテーブルを実装するのはちょっとめんどくさそう(基本機能にはない)ので、ポップアップから選択させるようにしました。この方がユーザーにもわかりやすいような気がします。
この後はようやく仕様書です。やっと、前回やってたところまでたどり着きます!
時間が経つと、色々考え方とかが変わってくるので、早く作るのがやっぱり大事だなーと思います。
仕事の合間にちまちま進めているので、仕方がないことですが。。。今回はちゃんとリリースまで持っていきたい!いや、持って行く!!
と決意を固めた所で、続きは次回〜










コメント