
– 登場人物 –

万座 まりん(まんざ まりん)
小学6年生
好奇心旺盛で、何でも兄の真似をしたがるお年頃。

万座 備一(まんざ びいち)
大学1年生。
子供の時からプログラミングを勉強して、自分でいろいろと作ったりしている。
将来プログラマーになるかどうかは、まだ考えていない
プログラミングってなんだろう?
(1)プログラミングってなんだ?
うーん、覚えることがいっぱいで頭が痛くなってきたよ。
じゃあ、そろそろ実際にプログラミングを見てみようか。
ところで、まりんはプログラミングってやったことあるの?
ですよねー。
じゃあ、プログラミングってなんだと思う?
え?プログラミングはプログラムを書くことじゃないの?
そうなんだけど、そのプログラムはなんのために書くのかな?
うーん、それはそうなんだけど、ふんわりした答えだな。
そうだなー。
わかりやすく言うと、コンピューターを動かすための指示をすることだね。
コンピュータはアプリの場合はスマホと置き換えたらいいよ。
コンピュータは指示がないと動かない。コンピュータを動かすためにはプログラムが必要なんだ。
プログラムとはコンピュータが仕事をするための命令文みたいなもんなんだよ。
プログラムを書くための言葉はたくさんあって、それをプログラミング言語って呼んでるんだ。
プログラミング言語で有名なのはPHP(ピーエイチピー),Ruby(ルビー),C言語(シーげんご)とかだね。
アプリを作るときはiOSはSwift(スウィフト),AndroidはJava(ジャバ)もしくはKotlin(コトリン)を使うよ。
今から始めるXamarin(ザマリン)はC#(シーシャープ)というプログラミング言語を使うんだ。
へー、一言でプログラミングって言ってもいっぱいあるんだね。
なんでそんなにプログラミング言語があるの?
お。いいところに気づいたね。
プログラミング言語っていうのは、コンピューターに命令する言葉を人間にわかりやすいように作ったものなんだ。
本来、コンピューターは数字、しかも2進数しか理解できない計算機なんだ。その2進数を16進数で表したものをマシン語と呼んでるよ。

でもそんな数字の羅列は人間が理解するのは難しいから、人間のわかりやすい言葉で作ったプログラムをマシン語に翻訳して動かしてるんだよ。
最終的に出来上がる形はマシン語なんだけど、その翻訳の仕方によって言語が色々考えだされているんだ。
プログラミング言語はどんどん変化していっているよ。
上の図にある、「コンパイラ型」や「インタプリタ型」って言うのも翻訳方法の違いなんだ。
ああ、2進数っていうのは0と1の数字しか存在しない数値のことだよ。
普段使っている数字は10進数と言って、0〜9の10個の数字で成り立っているよね。そして9の次は桁が上がる。
2進数も同じ考えで、0と1の2つの数字で成り立っていて1の次は桁が上がる。
1を足すごとに[ 0→1→10→11 ]と変化していくんだ。
コンピュータって0と1しかないの?それでスマホは動いてるの??
ちなみに16進数は16個の数字で成り立ってるんだ。0〜9までは10進数と同じだけど、そのあとはA,B,C,D,E,Fのアルファベットを使う。
Fまで行くと桁が一つ上がって[E→F→10]となるんだ。
16進数はコンピュータに関わる時は割とよく使うよ。
ふーん。今まで聞いたことなかったよ。コンピュータって色々特別なんだね。
確かにそうかもしれない。
プログラミンを勉強することはコンピュータに歩み寄るってことなのかもしれないな。
(2)プログラムを見てみよう
プログラミング言語って言うのは、マシン語に翻訳するための言葉っていうのはわかったかな?
いい返事だね。
マシン語に翻訳するために、それぞれの言語にはルールが決まっているんだ。
XamarinはC#(シーシャープ)という言語を使うって言ったよね。
C#はマイクロソフトが開発した言語だ。公式サイトにC#のルールが書いてあるから詳しくはこっちを見てね。
そんなに構えなくても大丈夫だよ。ある程度はツールが教えてくれたり補完してくれたりするから。
でも知っておかなくちゃいけないことに変わりないけどね。
じゃあ、前に作ったアプリのコードをVisual Studioで開いてみよう。
おっと、コードって説明してなかったっけ?
コードっていうのはプログラミング言語で書いてあるテキストファイルのことだよ。
ソースコードって呼ばれることもあるね。
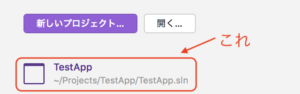
まず、Visual Studioを立ち上げるだろ?そうすると前に作ったアプリのリストが表示されているから、そこから選ぶといいよ。
もし、リストの中になければ「開く…」ていうボタンからファイルを選ぶといいよ。その場合はファイルの拡張子が”.sln”ってなっている物を選ぶんだ。
拡張子って言うのはファイル名の後ろに”.”に続いて書いてある文字で、ファイルの種類を表しているんだ。
”.sln”はソリューションファイルの事だよ。
Visual Studioではプログラムを「プロジェクト」と「ソリューション」という単位で管理しているんだ。
プロジェクトはコンパイルに必要なデータをまとめたものだよ。
コンパイルっていうのは言い換えるとマシン語に翻訳することだ。ビルドとも言うね。
ソリューションはアプリに必要なプロジェクトを格納したものなんだ。ソリューションは複数のプロジェクトをまとめて置けるんだ。
今回の場合、アプリを作るのに必要なプロジェクトをまとめたものって感じかな。
ソリューションとプロジェクトの違いがよくわかんないよ?
んー。
アプリに必要なプログラム自体はプロジェクトでまとめられているんだ。プロジェクトを管理しているものがソリューションだよ。
プログラムとかはプロジェクトに入ってて、プロジェクトが入っているのがソリューション?
そうそう、そんな感じ。これを見てごらん。

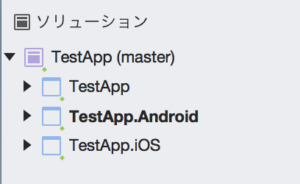
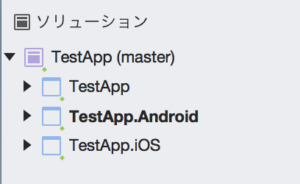
ソリューションを開くと、この図みたいなリストが表示されるだろ?(Macの場合)
そう、これがソリューションの構成なんだ。
TestApp(master)っていうのがソリューションだね。(master)はgitで管理してる情報なんだけど、プログラムには直接関係ないから今は説明しないよ。
そのソリューションの中に3つのプロジェクトがあるのが分かるかい?
ソリューションの中身
- TestApp:
- PCL(Portable Class Library)と呼ばれるAndroidとiOSで共通する処理を書くプロジェクト
- TestApp.Android:
- アンドロイドOSに対してのみ必要な処理を書くプロジェクト
- TestApp.iOS:
- iOS(iPhone,iPad)に対してのみ必要な処理を書くプロジェクト
ふーん。よくわかんないけど、Android用とiOS用に別々のプロジェクトがあるんだね。
うん、何が何だかわかんないかもしれないけど、この3つのプロジェクトがあるってことだけ覚えておいてね。
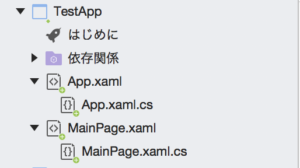
今からPCLプロジェクトを見てみよう。
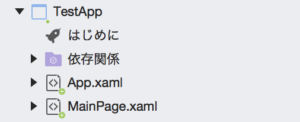
プロジェクトの左にある三角をクリックするとプロジェクトが開いて中身が見れるよ。
そうだよ。依存関係っていうフォルダはライブラリだから今回は見ないよ。
・・・フォルダってわかる?
フォルダっていうのはファイルを入れておく場所のことだよ。
Visual Studioの場合、この「依存関係」の左にあるのがフォルダのアイコンだよ。
依存関係フォルダの下にApp.xamlとMainPage.xamlっていうファイルがあるね。
xamlはザムルって読むんだ。画面の表示を作るファイルだよ。
xaml(ザムル)って言うxmlをベースにしたマークアップ言語で、webページを作るときに使うHTMLみたいな感じで、コードを書いて画面を作るんだ。
残念ながら画面を作るのはC#じゃなくてxaml(ザムル)なんだ。部分的にC#で書くこともできるけどね。
C#でも書くことはできるけど、結局覚える量は同じかな。
xamlはルールさえわかれば難しくはないし、書き方も初めのうちは本やサイトなんかを見ながら真似して書いたらいいから。
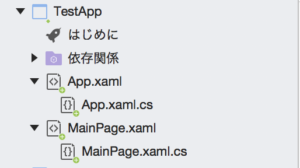
よし!じゃあ、xamlファイルの左にも三角があるから開いてみよう。

“App.xaml.cs”の”.cs”って拡張子のファイルがC#で書かれているファイルだよ。
xamlとセットになっているこのファイルのことをコードビハインドって呼んだりするんだ。
画面の裏方だね。
xamlは表示するものを書くっていったよね。コードビハインド はそれ以外のことをするんだ。
例えば画面にボタンを置くだろう?ボタンを配置するのはxamlでできるけど、ボタンを押した時にどうするかはxamlでは書けないんだ。だから、コードビハインド (C#)で書く。
実際に見てみよう。
“App.xaml.cs”を開いてごらん。ファイルの名前のところをダブルクリックするんだ。
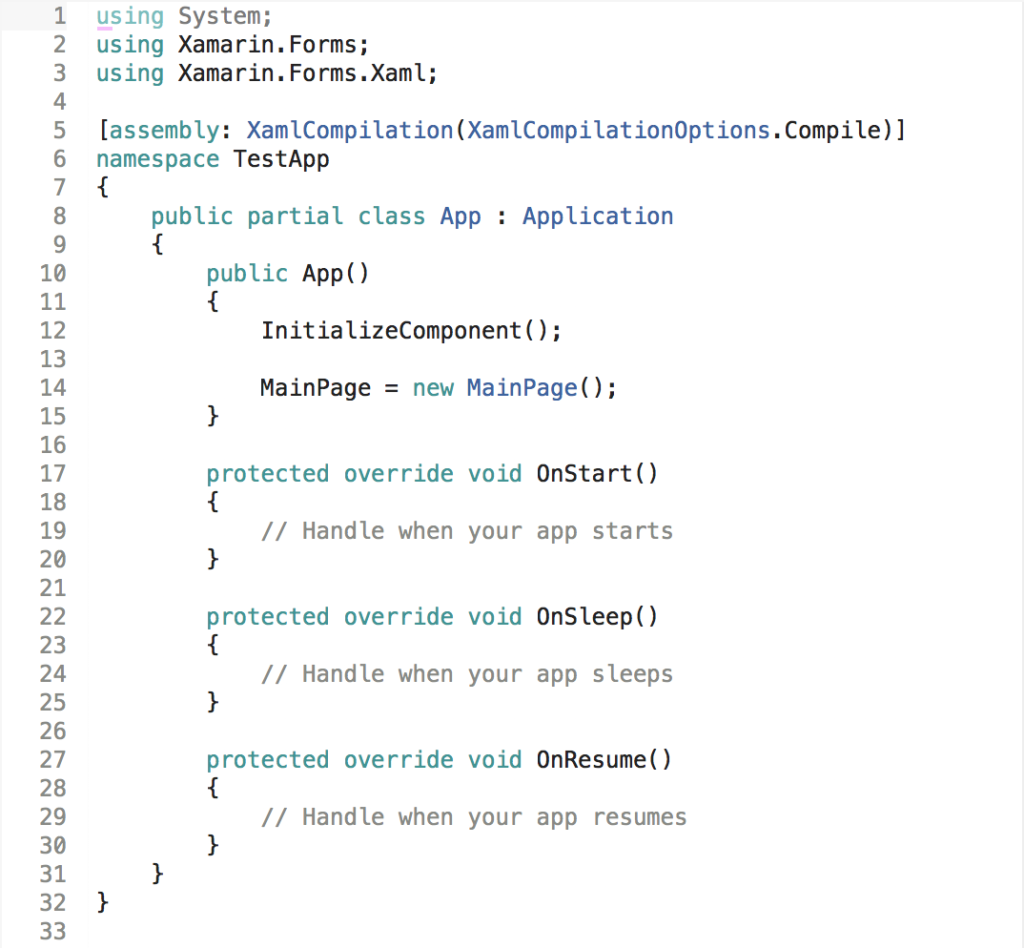
開いたよ。あれ!?なんか見たことあるのがあるかも?
お。よく気づいたね!
前回話したアプリのライフサイクルを覚えてるかな?そのライフサイクルイベントで呼ばれるコードがここにあるんだ。
例えば停止→アクティブになったらOnStart()が呼ばれるから、その時にさせたい処理はこの{}の中に書く。
お?あ・・・ま・・・まぁね。(照
ちなみに、このファイルがアプリの始まりで、最初に表示される画面を設定しているところだよ。
へー。ここでアプリのライフサイクルイベントを受け取ってるんだね。
そういうこと!ここで一つ大事なのが、オブジェクトって考え方なんだ。
(3)オブジェクトってなんのこと?
オブジェクトって言うのはC#のようなオブジェクト指向言語で扱う処理の単位だよ。
ゆっくり説明しようね。
先ず、C#は「オブジェクト指向」ていう考え方の言語なんだ。
「オブジェクト指向」って言葉はいろんな解釈があって説明が難しいんだけど、オレ流の解釈で簡単に言ってしまえばプログラミングの中心をオブジェクトに置く考え方だよ。
プログラミングの中心?中心をオブジェクトに置く??ぜんぜん意味がわかんない!
オブジェクトって言うのは日本語でいうと「物」ってことだよ。あくまでイメージの話なんだけど、プログラムを書く時に物ありきで作っていくんだ。
例えばアプリで言えば、画面上にボタンがあるとするよね。このボタンも一つのオブジェクトだ。アプリを構成するパーツの一つ一つがオブジェクトって思えばいいよ。
そして、そのオブジェクトに対してプログラムを書いて行く。
例えば「ボタンがタップされたらポップアップを出す」とか。ボタンに何かあったらこうするっていう風に考えて行くんだ。その「どんな時に何をするか」を集めて一つに集約したものがオブジェクトになる。
ここまでは大丈夫かな?
えーっと。オブジェクトって言うのはアプリの一つ一つのパーツってこと。パーツって何?
そうだなー、アプリを構成するもの全てなんだけど、わかりやすいところで言うと画面にあるボタンとか画像とかって事だよ。他にも目に見えない物もオブジェクトになる。
そのオブジェクトに「どんな時に何をするのか」って言うのが入ってるの?
そっか、その「どんな時に何をするのか」がプロクラムなんだ!
おぉぉ!すごいな、そこまで教えてなかったんだけど、よくわかったね!
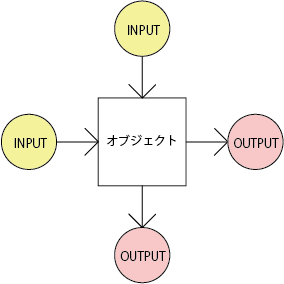
さっきの例えだと、「何かあったら」の事を”INPUT”、「どうする」の事を”OUTPUT”って表現したりするんだ。
プログラミングって”INPUT”に対してどう”OUTPUT”するのかを考えることでもあるんだよ。
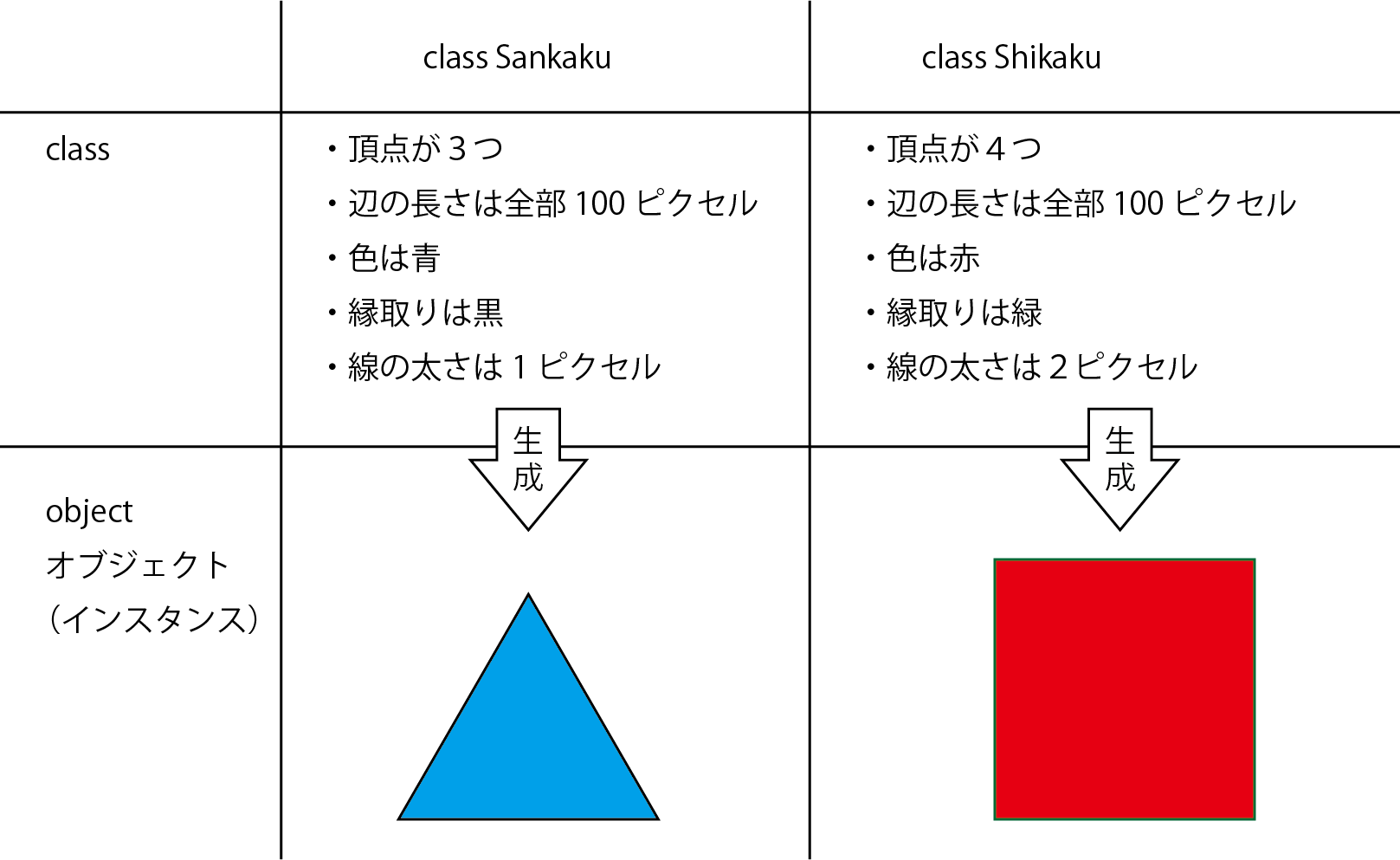
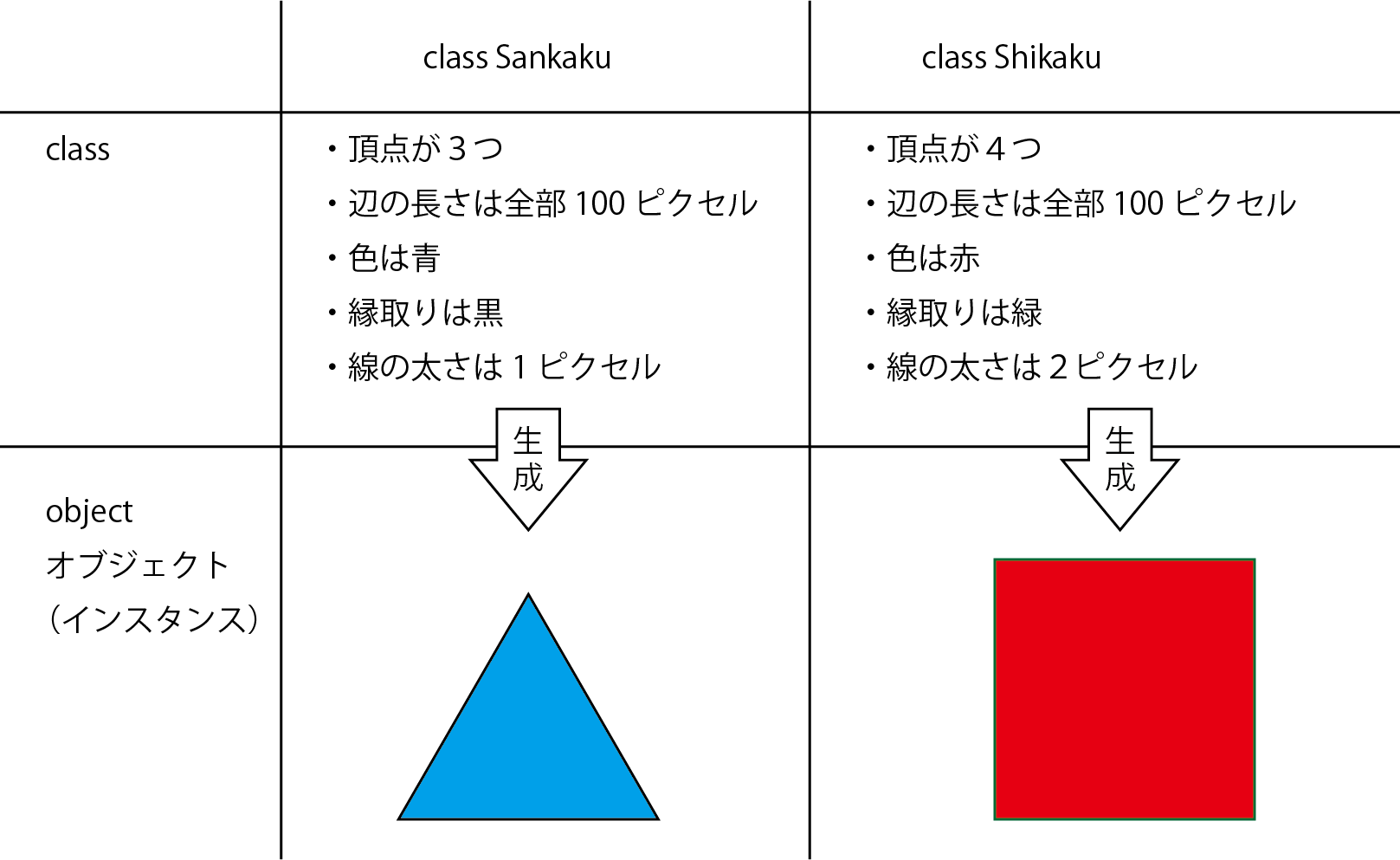
オブジェクトは”class”(クラス)っていうので設定されるんだ。”class”はよく設計図とか人形焼の型とかで説明されているよ。
classにはオブジェクトについての情報が書かれてるんだ。さっきで言うところの「どんな時に何をするのか」だね。他には「どんなものか」っていうのも書かれているよ。
だからオブジェクトの設計図ってこと。
オブジェクトはclassから生成、つまり作られるんだ。実体化もしくはインスタンス化するとも言うよ。
class自体はオブジェクトが「どんなものか、どんな時に何をするのか」を定義しているだけで、そこから生成(実体化)されたものがオブジェクト。インスタンスって言い方もするね。

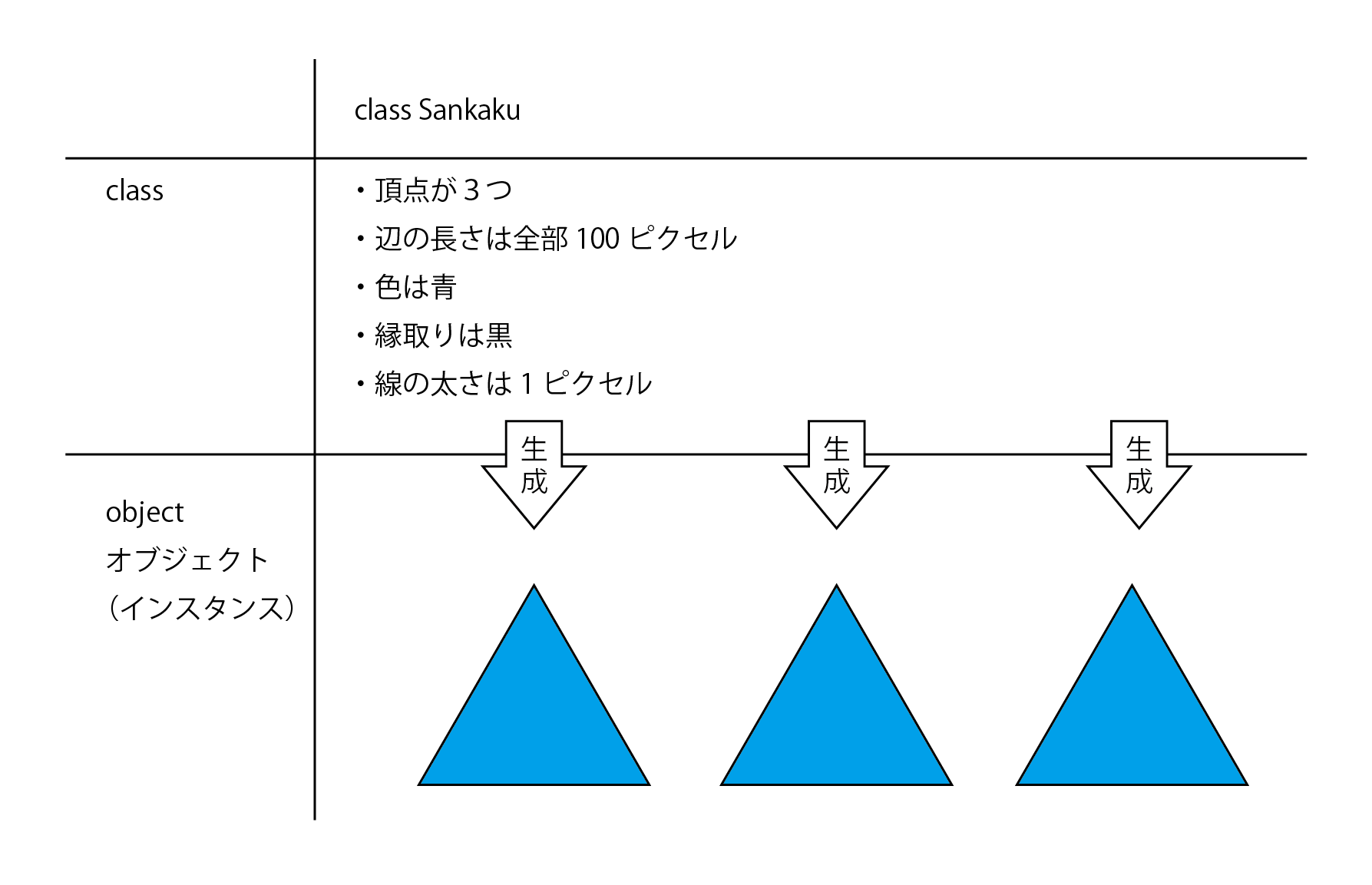
一つの”class”からたくさんのオブジェクト(インスタンス)を作ることもできるんだ。だから人形焼の型にも例えられたりする事もあるよ。
ふーん。
classっていうプログラムでオブジェクトがどんなものなのかが書いてあるんだね。
で、それからオブジェクトを作るのか。
そうそう、そんなイメージ。
そこで、ようやくコードを見るんだけど、このファイルもclassって書いてあるよね。これもオブジェクトになるんだ。
オブジェクトが作られる時に最初にコンストラクターっていうものが呼び出されるんだ。つまりオブジェクトを作った時に最初に実行される処理がコンストラクターだ。コンストラクターはクラス名と同じ名前のついたメソッドだよ。
メソッドっていうのは「どんな時に何をするのか」が書かれた、プログラムの一つの塊のことだよ。さっきのコードだと
public App()
{
InitializeComponent();
MainPage = new MainPage();
}
この部分がコンストラクターのメソッドだよ。このApp()がコンストラクターのメソッド名、{}で括られているのがメソッドの中身だよ。
てことは、コンストラクターはオブジェクトを作る時に最初に呼ばれるメソッドってこと?
そういうこと!
そして、オブジェクトを作るのは”new”っていうのを使うんだ。
って書くと、そのコンストラクターを持っているクラスのオブジェクトが作られる。
“;”(セミコロン)はC#で命令文の最後に書くおきまりの記号だよ。必ず必要だから忘れないでね。
“=”の前にある”MainPage”っていうのは何?
これを説明するにはC#のルールやプログラミングのお約束を知っておく必要があるな。
次回で詳しく説明するよ。そろそろ頭がパンパンになってきた頃だろうからね。
はーい!
いろんな言葉が出てきて頭が爆発しそうだよ!
あ、結局プログラムほとんど触れなかったな。次回に触れるといいなぁ。
ここまで出てきた言葉のまとめ
- マシン語:
- コンピュータが直接解読することができる、コンピュータを動かすためのプログラム。
- 2進数:
- 0と1で構成された数。2つ毎に桁が上がる。
- 16進数:
- 0-9,A-Fの16個の文字で構成された数。16毎に桁が上がる。
- C#:
- マイクロソフトが開発したプログラミング言語。
- 拡張子:
- ファイルの種別を識別するための文字。ファイル名の”.”の後ろにつけられる
- プロジェクト:
- コンパイル(マシン語への翻訳)に必要なデータをまとめたもの。
- ソリューション:
- プロジェクトを管理しているもの。Visual Studioの概念。
- xaml(ザムル):
- アプリの画面の表示を作る言語、もしくはそれで作られたファイル。
- コードビハインド:
- xamlで作った画面表示に関連した動作を管理する。xamlの裏方的存在。
- オブジェクト:
- 物という意味。classから生成されたアプリを構成するためのパーツ。
- インスタンス:
- 生成されたオブジェクトのこと。インスタンスにすることを実体化ともいう。classが概念(設計図)ならば、作られたオブジェクトが実体という感じ。
- メソッド:
- オブジェクトが「どんな時に何をするのか」を書いたプログラムの一つの塊。
- コンストラクター:
- オブジェクトを作る(インスタンス化する)ときに最初に呼ばれるメソッド
次回は2019年!1月5日更新予定!
やっとプログラミングのお話になりますよ〜お楽しみに!?





















































































































コメント