漫画は今回お休みです。。。
– 登場人物 –

万座 まりん(まんざ まりん)
小学6年生
好奇心旺盛で、何でも兄の真似をしたがるお年頃。

万座 備一(まんざ びいち)
大学1年生。
子供の時からプログラミングを勉強して、自分でいろいろと作ったりしている。
将来プログラマーになるかどうかは、まだ考えていない
アプリっぽいものを作ってみよう
プログラミングのルールがわかったところで、実際にアプリを動かしてみよう。
プログラムの書き方は、実際にプログラムを書いてみるのが一番わかりやすいし、目に見えた方が楽しいので。
そろそろプログラムを書いてみよう


書きたい書きたい!!

じゃあ、前に作ったTestAppを改造してみよう。

はーい。


(覚えてないけど…)うん!


本当だ。で?

xamlの書き方については説明してたら進まないから、今使うものだけ説明するよ。
<Label Text="Welcome to Xamarin.Forms!" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />

<Label Text="まりんちゃんがアプリをつくるよ!" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />

てやると「まりんちゃんがアプリをつくるよ!」と表示される。





そうだね。基本をしっかり理解しておくと応用できるようになってくるんだ。

うわぁ〜。学校の勉強みたい。。。

どっちも一緒だよ。
じゃあ、この「Label」の文字をボタンで書き換えるアプリを作ってみよう。

おおぉ〜。なんかアプリっぽい!

(MainPage.xamlの一部抜粋)
<StackLayout>
<!-- Place new controls here -->
<Label Text="まりんちゃんがアプリをつくるよ!" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
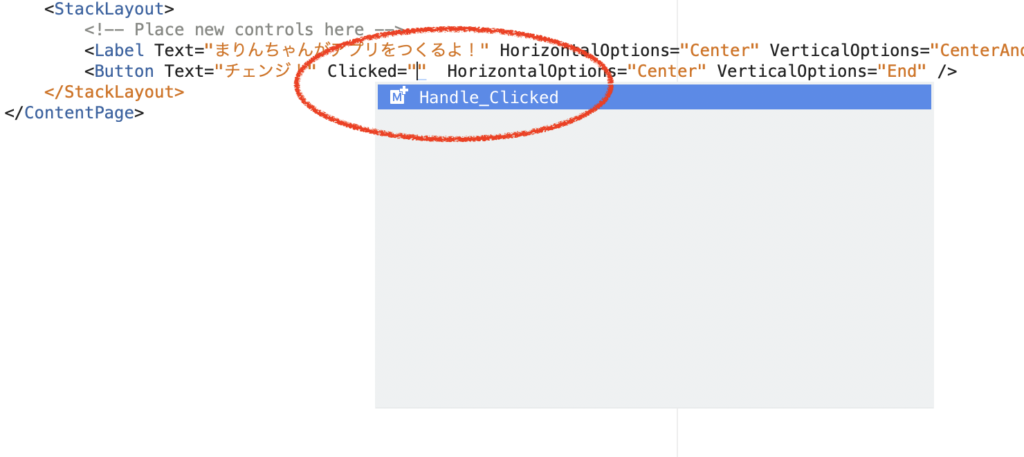
<Button Text="チェンジ!" HorizontalOptions="Center" VerticalOptions="End" />
</StackLayout>

ここで注意が必要なのは、iPhoneとAndroidで見た目が違うんだ。iPhoneはiPhoneの標準的なボタン、AndroidはAndoroidの標準的なボタンで表示される。同じコードなのに、OSによって見た目が変わるんだ。

同じコードを動かしただけなのに、iPhoneとAndroidでボタンのデザインが変わるの!?

そうなんだ。
iPhoneはiPhoneらしく、AndroidはAndroidらしい見た目になるんだ。

でも、これだけじゃ動かない。

本当だ、ボタンタップしても何も起きないや。



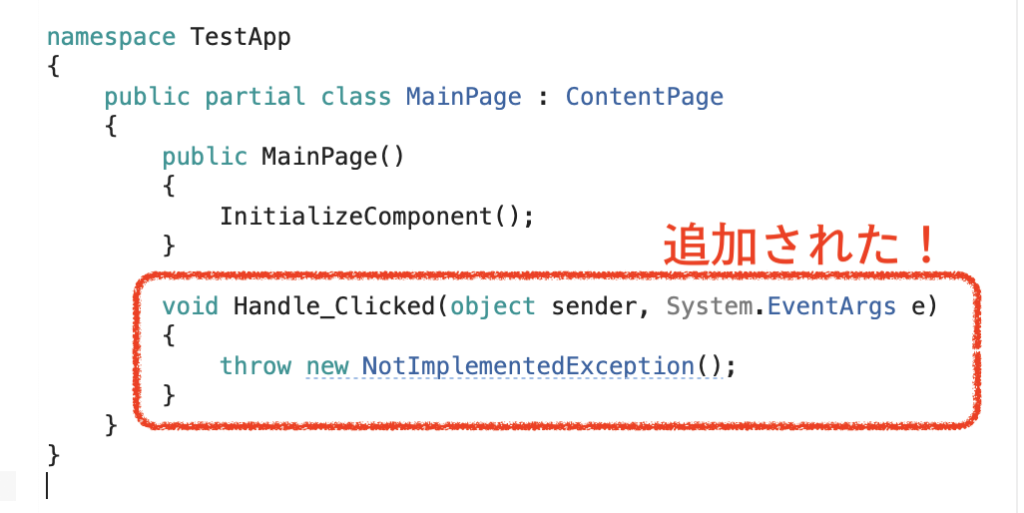
すごーい。ほとんど自動的にできちゃうんだね。


そうだった。

まずは、コードで取り扱えるように「Label」に名前をつけよう。名前は「x:Name」ていうプロパティだ。こうやって名前をつけることで、コードビハインドでラベルを使えるようになるんだ。今回は「TestLabel」って名前にしたよ。
<Label x:Name="TestLabel"
Text="まりんちゃんがアプリをつくるよ!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />

ふーん。ラベルに名前をつけなかったら書き換えれないの?

実は違う方法で書き換えるリアクティブエクステンションズ(Reactive Extensions)という手もあるけど、今回は使わないよ。そして、頑張ったらどのラベルを変更するかって調べることはできるけど、面倒だから名前をつけよう。

面倒なのは嫌だから素直に名前つけるよ!

TestLabel.Text = "かわったよ!";

「TestLabel」の「Text」プロパティに文字列の”かわったよ!”を入れるんだね!




お兄、言ってることがおじいさんみたいだね〜。


もっとアプリっぽくしてみよう



<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TestApp"
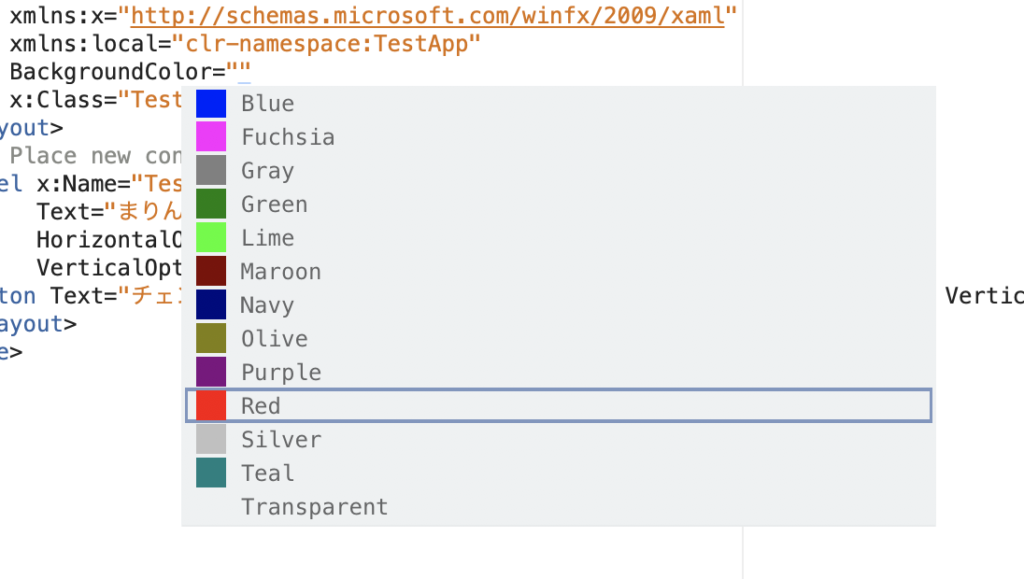
BackgroundColor="Red"
x:Class="TestApp.MainPage">


へー。
色が出てくるのはいいね〜。わかりやすい!英語読めなくても何色か分かる!!

VerticalOptions="Start"
とすると良いよ。

タイトルは大きく表示したいよね。文字の大きさを変えるのは「FontSize」というプロパティだ。大きくしたいから”Large”を入れる。これも途中まで入れたら候補が表示されるからそこから選べば良い。

へー。
候補が選べるのはすごく便利だね。
全部覚えるの大変だもん。

他のテキストも、「TestLabel」は「ボタンをタップしてね」に、ボタンは「おみくじを引く」に変えよう。

わー!すごい!!全然違うものになったみたい〜。


囲ってあげるってどういうこと?

<Frame BackgroundColor="White"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<Label x:Name="TestLabel"
Text="ボタンをタップしてね"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Frame>

「Frame」ってタグで「Label」のタグを挟んだんだね。
こうすると、「Frame」の中に「Label」が入るってことになるの?


へー。
「Frame」タグの中に「Label」が入れ子になっているから、Labelの段落がインデントしてあるんだね。

お!
飲み込み早いね。そういうことだよ。覚えた言葉はそうやって積極的に使っていこう〜。

まかせて!


そういえば、おみくじってどうやって作るの?

そうだな〜。
よく使われるのは乱数だと思うんだけど、今回はちょっと思考を変えてタップしたタイミングからくじを決めようと思う。

乱数って何?




はぁーい。

じゃあ、タップした後の動作はコードビハインド で書くんだったよね。

タップしたタイミングでどうやってくじを決めるの?

んー?
そうだな、まずはおみくじの種類を決めようか。
簡単にするためにもあまり多くせずに「大吉」「中吉」「小吉」「吉」「凶」くらいにしておこう。合計5つだね。

「大吉」はいっぱい出て欲しいけど、「凶」は嫌だな。。。

どのくじをどれくらいの割合で表示させるかを重み付けって言ったりするんだけど、これをどんなバランスにするかによってくじの出方が変わってくるんだ。

じゃあ、半分くらい「大吉」にしよう!



そうそう。
それをどうやって振り分けるかというと、タップした時間を使おうと思う。ただし、分とか秒とかだとタイミングを合わせてタップできてしまうから、もっと小さいミリ秒を使おう。

ミリ秒?

あまり聞きなれないかな?
陸上の短距離走とかみてたらコンマ何秒とかって言ってるだろ?それだよ。1秒の1000分の1が1ms(ミリ秒)だ。プログラムで取得するにはこう書けばいいよ。
var now = DateTime.Now.Millisecond;


今、何ミリ秒?っていうことなのね!
わかりやすい〜。


なんか習ったことがあるかも。

かもじゃなくて、習ってるからね。絶対。

(しまった、話題を変えよう)プログラムで余りってどうやって計算するの?
四則演算をしよう


シソクエンザン?

足し算、引き算、掛け算、割り算のことだよ。
4つの計算方法のことを合わせて四則演算って呼ぶんだ。プログラム上で描くときは、算数で習う書き方とちょっとちがうんだ。

そして、あまりを出すときは「%」を使うんだ。

ふーん。
足し算と引き算は変わらないけど掛け算と割り算はちょっと違うんだね。
余りは余りしか計算しないの?

そうだ。
例えば、
var i = 9 % 2
とやると、「i」には「1」が入るよ。

なるほどー。割り算と余りを計算するときは、割り算は割り算、余りは余りで別々に計算する必要があるってこと?

例えば
(a+b)*(c-d)
と書いたら「a+b」「c-d」の順で計算して、最後に掛け算をする。

わぁーん。
プログラムの勉強してるのか算数してるのかわかんなくなってきた!


制御文?


「大吉」を出すとか「小吉」を出すとかを切り替えるってこと?

そんな感じかな。
その前にこの制御文とセットで使われる比較演算について説明しておこう。

比較演算。。。比較するってこと?


また算数が出た!
比較ってあの大なり(>)とか小なり(<)とかっていうの?


4つの制御文


へー。
どのプログラミング言語でもおなじ名前で使われてるんだ。それだけ基本中の基本なんだね。

そうだよ。
これらを使いこなすことでプログラムを書いていくんだ。

ふーん。どうやって使うの?

ひとつづつ説明しよう。ちょっと長くなるけど、頑張ってついてきてね!
if(条件式)else
if (a > b)
{
System.Diagnostics.Debug.WriteLine("aの方が大きい");
}
else
{
System.Diagnostics.Debug.WriteLine("bの方が大きいかaとbは同じ");
}
switch(条件式)case
switch (a)
{
case 1:
System.Diagnostics.Debug.WriteLine("aの数は1である");
break;
case 2:
System.Diagnostics.Debug.WriteLine("aの数は2である");
break;
case 3:
System.Diagnostics.Debug.WriteLine("aの数は3である");
break;
case 4:
System.Diagnostics.Debug.WriteLine("aの数は4である");
break;
default:
System.Diagnostics.Debug.WriteLine("aの数は謎である");
break;
}
while(条件式)
var count = 5;
while(count > 0)
{
System.Diagnostics.Debug.WriteLine(count.ToString());
count--;
}
var count = 5;
while(count > 0)
{
System.Diagnostics.Debug.WriteLine(count.ToString());
count--;
if(count == 1)
{
System.Diagnostics.Debug.WriteLine("あと一回");
continue;
}
if(count == 0)
{
System.Diagnostics.Debug.WriteLine("これが本当の最後です。");
break;
}
System.Diagnostics.Debug.WriteLine("whileの最後の行");
}

count—;
for(初期値; 継続条件; 変化式)
for(int i = 0; i < 5; i++)
{
var n = i + 1;
System.Diagnostics.Debug.WriteLine(n.ToString() + "回目");
}
いよいよ「おみくじ」を作るよ

よーし、プログラムのことがわかってきたところで、おみくじアプリに戻ろうか。

ちょ・・・ちょっと待って!頭爆発する!!

今回はこの中の”if”しか使わないから大丈夫だよ。とりあえず、これだけ覚えておいて!



”ChangeLabel”ってメソッドだね!

void ChangeLabel(object sender, System.EventArgs e)
{
var now = DateTime.Now.Millisecond;
var ms = now % 10;
TestLabel.Text = ms.ToString();
}
}

ボタンを押すたびに数字が変わるのがわかるかな?

本当だ!すごーい!!

void ChangeLabel(object sender, System.EventArgs e)
{
var now = DateTime.Now.Millisecond;
var ms = now % 10;
if(ms == 0)
{
TestLabel.Text = "大吉";
}
else if(ms <= 3)
{
TestLabel.Text = "中吉";
}
else if (ms <= 6)
{
TestLabel.Text = "小吉";
}
else if (ms <= 8)
{
TestLabel.Text = "吉";
}
else
{
TestLabel.Text = "凶";
}
}

こんなかんじに、if,elseはつなげていくことができるんだ。上から順番に比較していくんだ。
「if(ms == 0)」でなければ「if(ms <= 3)」、それでなければ「if (ms <= 6)」みたいな感じ。一致する条件があればそれ以降の「if」は評価されない。
これを動かして見ると、ほら、ボタンをタップしたらくじの結果が表示されるよ。

本当だ!
すごーい、「おみくじ」みたい!

おみくじだよ。

でもなんかさみしいかも。。。


そうしよう!
今日はいっぱい勉強してもういっぱいいっぱいだよ。
var r = new Random(1000);
ここまで出てきた言葉のまとめ
- プロパティ:
- クラス内部から見るとメソッドのように振る舞い、 クラス利用側から見るとメンバー変数のように振舞うもの。
- 入れ子(ネスト):
- ある構造の内部に同じ構造が含まれている状態のこと。
- インデント:
- 元々は文章の先頭を字下げするという意味。入れ子になっているタグなどを字下げして見やすくすること。
- 乱数:
- 一意的ではない、何がでてくるのかわからない数字。
- 擬似乱数:
- 乱数のように見えるが実際は計算によって算出された乱数っぽい数字。
- 四則演算:
- 足し算・引き算・掛け算・割り算の4つの計算方法のこと。
- 比較演算:
- 比較演算子を用いて2つの数字を比較して、真偽を判定する演算。
- 制御文:
- 処理の流れを示すために用いるプログラム文。















コメント