– 登場人物 –

万座 まりん(まんざ まりん)
小学6年生
好奇心旺盛で、何でも兄の真似をしたがるお年頃。

万座 備一(まんざ びいち)
大学1年生。
子供の時からプログラミングを勉強して、自分でいろいろと作ったりしている。
将来プログラマーになるかどうかは、まだ考えていない。
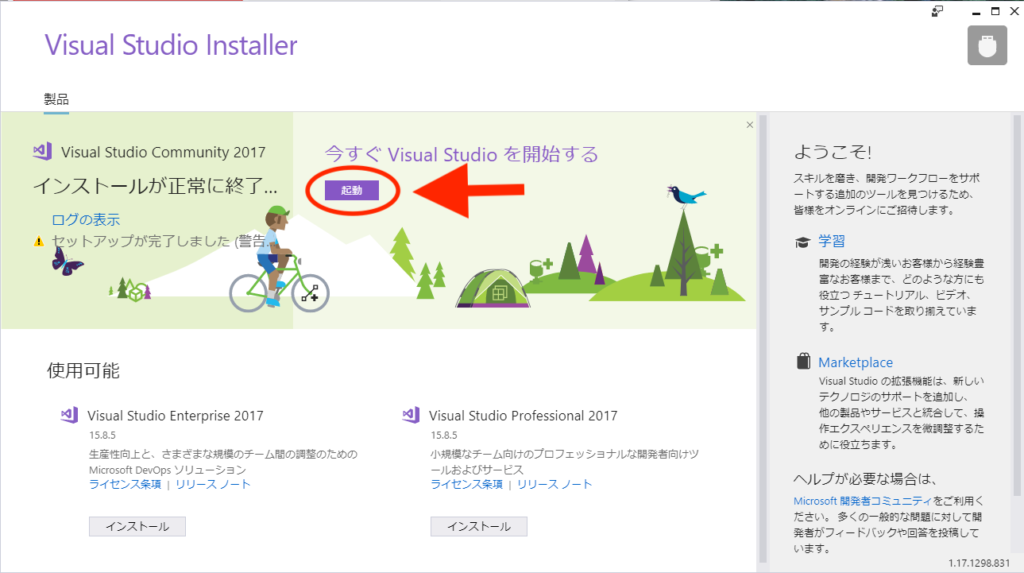
もうアプリ作っちゃうの?

インストールできたら試しにアプリを作ってみよう〜

え?いきなり!?

こう言うアプリを作る開発環境は、まず最初にとりあえず動くものができるようになってるんだ。
とりあえず、エミュレータで動かしてみよう。

エミューレータって何?

エミュレータっていうのは、パソコン上でAndroidやiPhoneを擬似的に動かすツールのことだよ。
実際にAndroidやiPhoneを持っていなくても、パソコン上でアプリを動かしてみることができるんだ。Visual StudioにはAndroid用のエミュレータが用意されているから、それを使おう。Mac版はXcodeをインストールすることでiPhoneのエミュレータも使えるようになるよ。

へー。スマホ持ってなくても動かしてみることができるんだ。すごいね!

そういうことだよ。先ずはどんなものなのかを体感するのが大事だから、自分でやってみよう。
インストールからの手順をまとめたから、この通りにやってごらん。
Windowsの場合 Macの場合
インストールからの手順 Windowsの場合
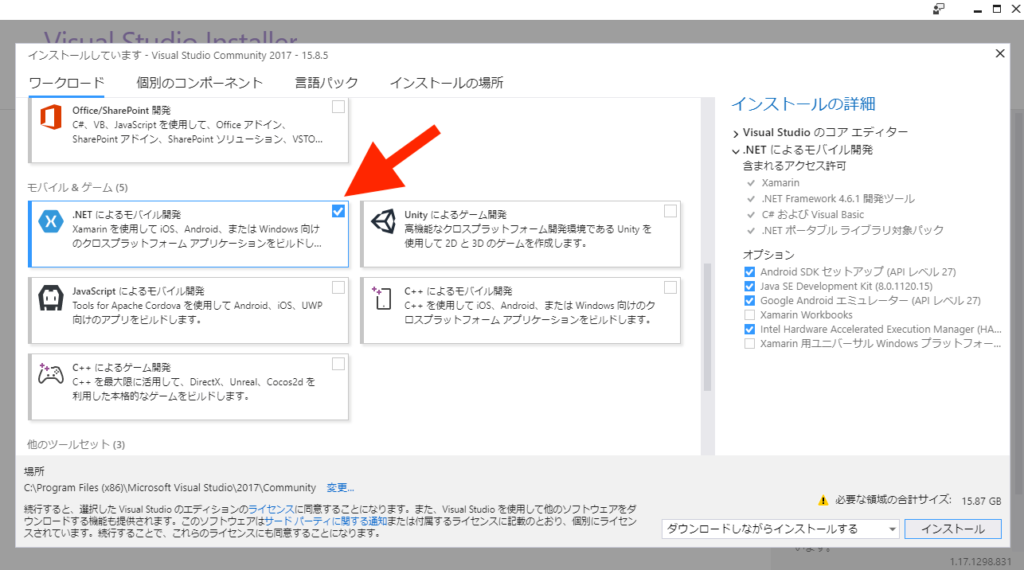
(1)表示されているリストの中から、「.Netのよるモバイル開発」を選択して、インストールボタンを押そう。

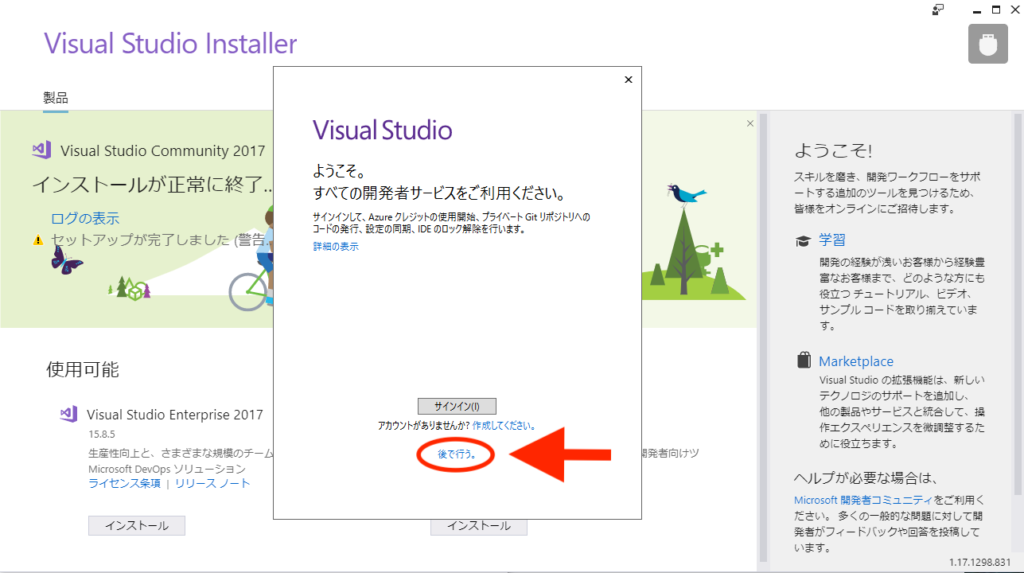
(4)開発者サービスを登録するように言われるけど、とりあえず「後で行う。」を選んでおこう。

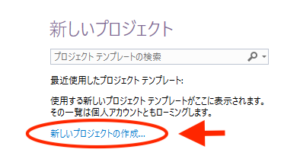
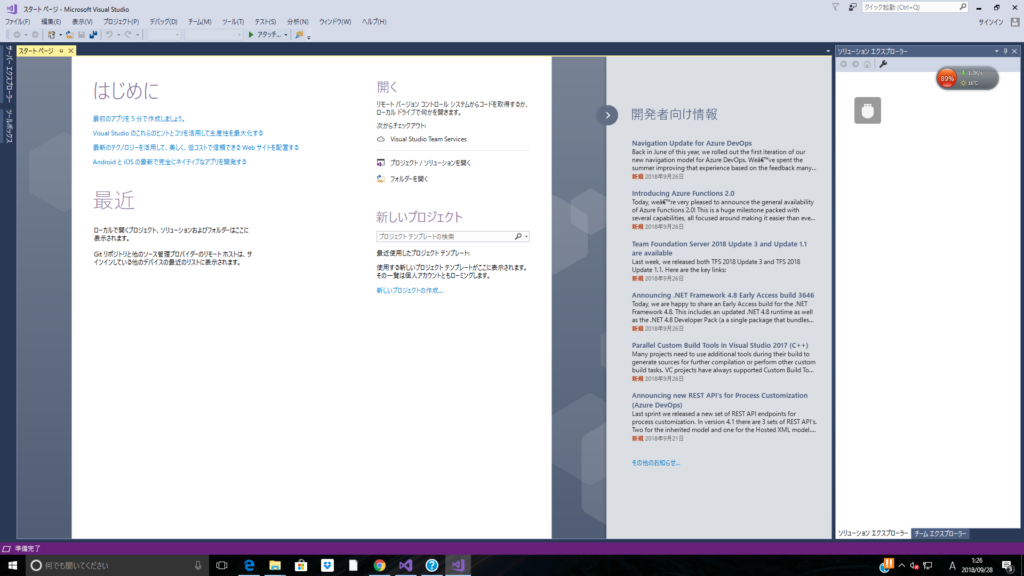
(7)Visual Studioが起動したら「新しいプロジェクトの作成…」を押す。

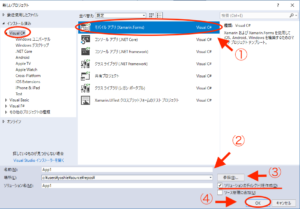
(8)新しいプロジェクトを作成するための情報を入力しよう。
①Vishual C#→モバイルアプリ(Xamarin.Forms)を選ぶ
②アプリ名を入れる。適当でいいけど、半角英数で最初の文字は英字の大文字にしておこう。
③プロジェクトを保存する場所を入れる。「参照(B)…」から選ぶと楽。
④「OK」ボタンを押す。

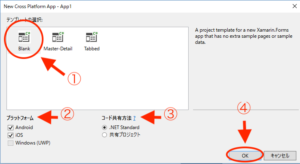
(9)アプリの情報を入れよう。
①とりあえずBlankを選んでおこう。どのテンプレートを選ぶかは、どんなアプリを作るかによるから、本格的に作る時にはちゃんと考えて選ぼう。
②プラットフォームはAndroid,iOSどちらも選んでおこう。ちなみにUWPは選べないよ。
③コード共有方法は「.Net Standard」のままでいいよ。
④「OK」ボタンを押す。

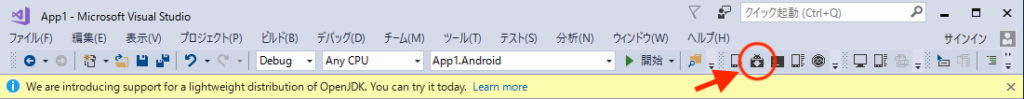
(11)Windowsでは、ここでエミュレータを設定する必要があるんだ。
このボタンを押して、「Android.SKD.Manager」を起動する。

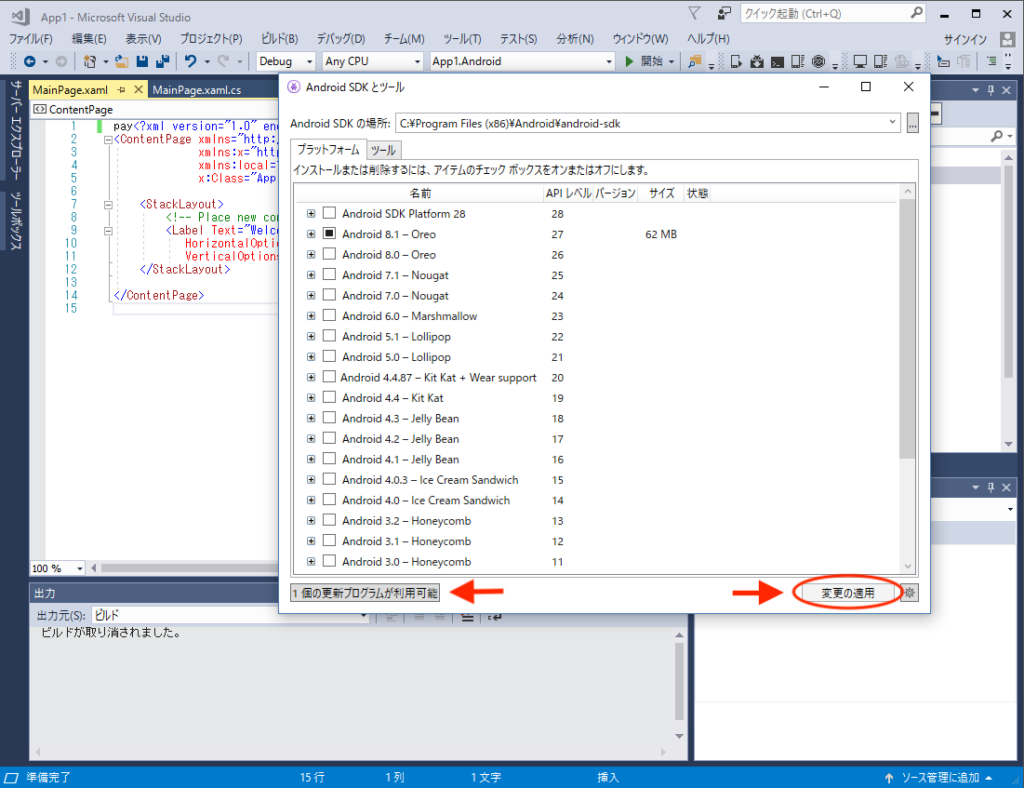
(12)利用可能な更新プログラムがあれば、「更新の適用」を押そう。

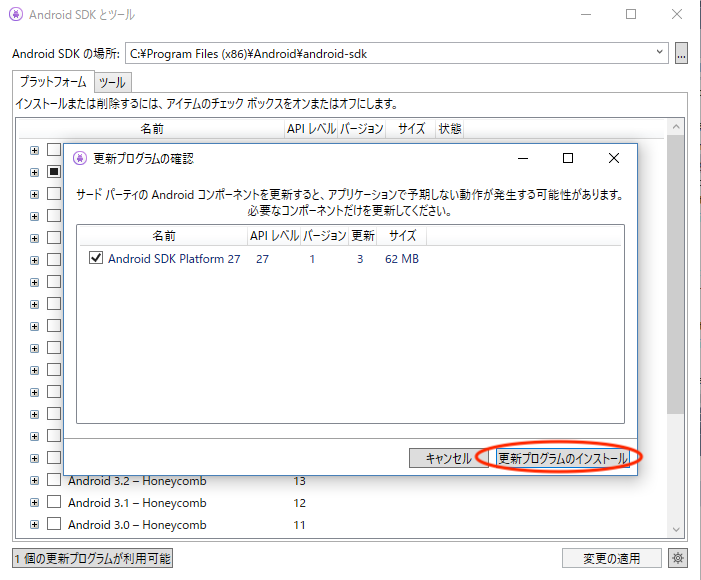
(13)更新内容を確認して「更新プログラムのインストール」を押す。

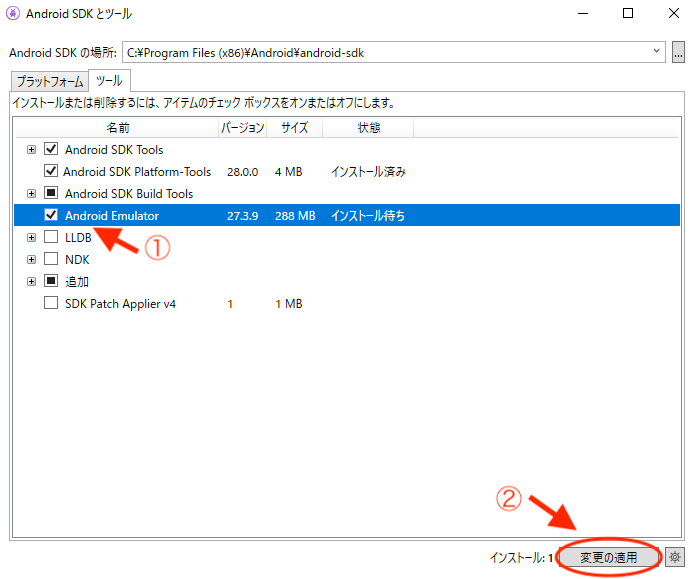
(14)今度は、「ツール」タブを表示しよう。
①「Android Emulator」にチェックを入れる。
②「変更の適用」ボタンを押す。

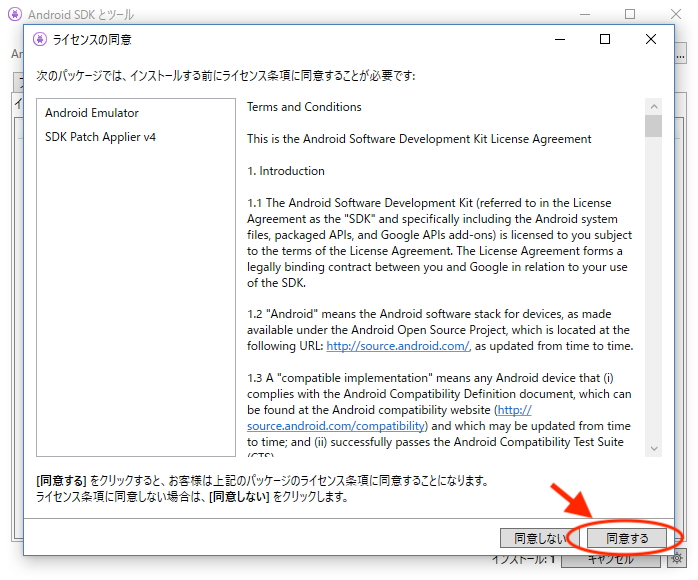
(15)ライセンスの同意を求められるので、素直に「同意する」を押そう。

(16)デバイスマネージャーを開こう
ここに詳しい方法が乗ってるから、デバイスを登録してみよう。
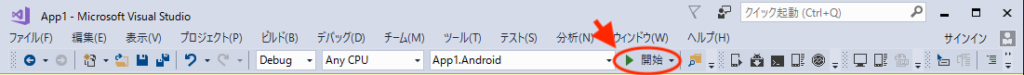
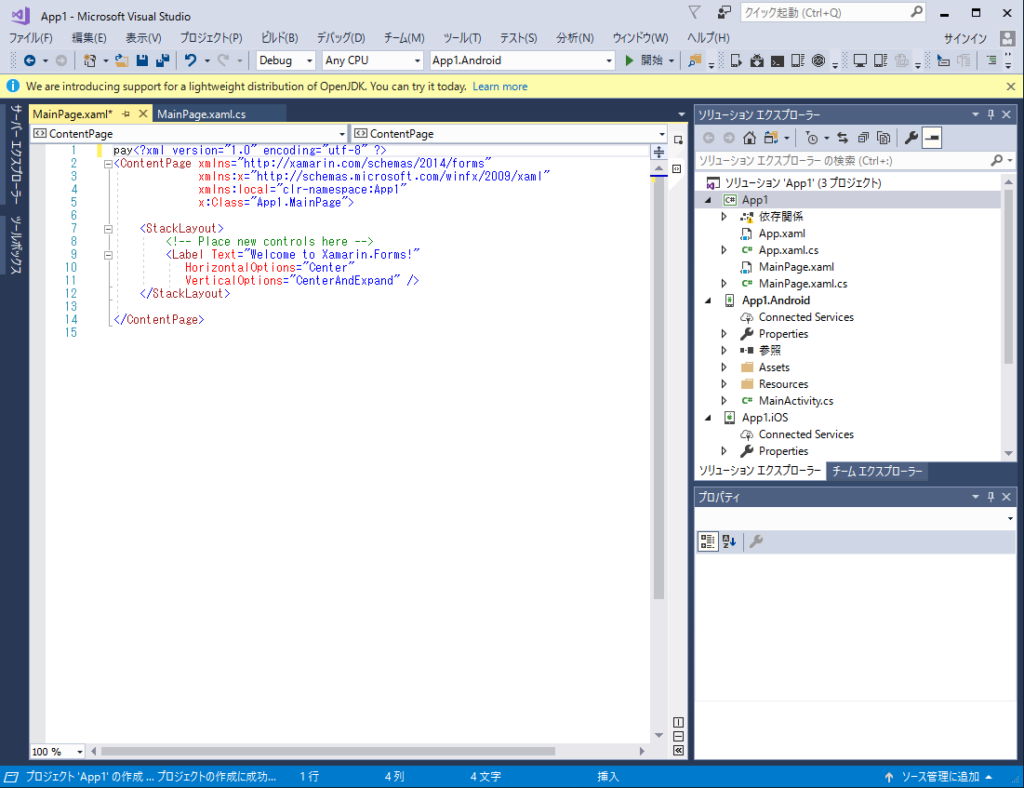
(17)これでアプリを動かす準備ができたよ。
早速動かしてみよう。(16)で作ったデバイスを選択して「▶︎開始」を押すと、エミュレーターが起動してアプリが動くよ!
*パソコンのスペックによってはエミュレータがうまく動かないことがあるので、その場合は実機で動かしてみるのもあり。

*この画像はデバイスが選択されていない状態です。
PCの故障により、後半画像が取れませんでした。。。ご了承ください。
こちらにも詳しい情報がありますので、ご覧ください。。。
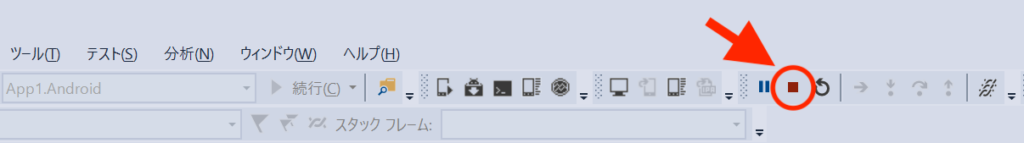
(18)動いたら終了させよう。
開始したら停止ボタンが出てくるので、そのボタンを押すと停止します。

インストールからの手順 Macの場合
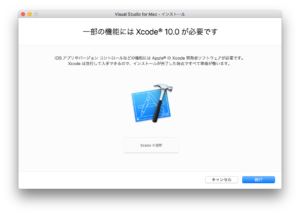
(1)インストールを始めるとMacの場合は、Xcodeを入れるように言われるから、Xcodeを一緒にインストールしておこう。
これを入れておく事で、iPhoneの開発もできるようになるよ。

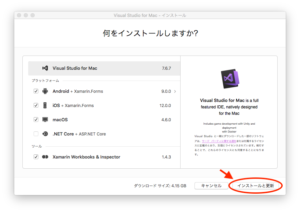
(2)何をインストールするかを選ぶ。これは初期状態のままインストールすれば良いよ。

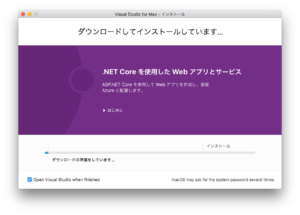
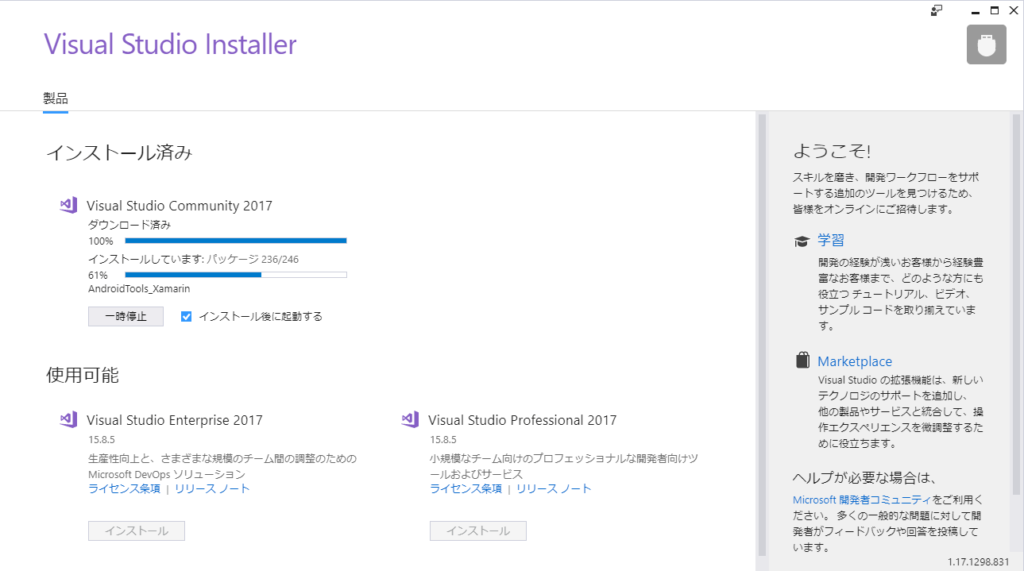
(3)インストールが始まるので、終わるまでのんびり待とう。インストールが完了したら起動してみよう。

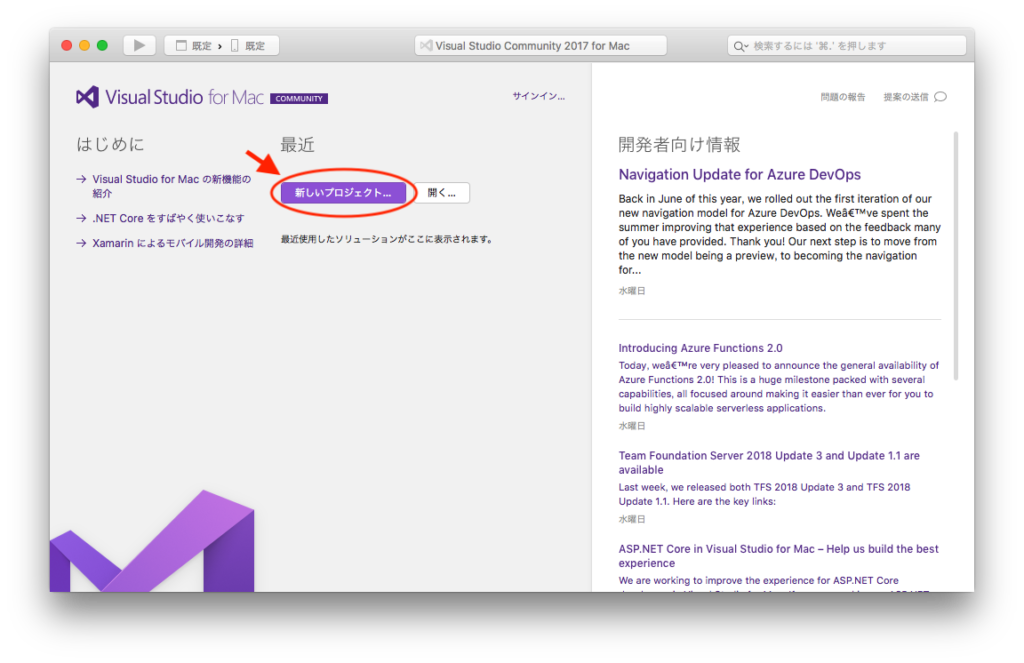
(4)Visual Studioが起動したら「新しいプロジェクト…」を押す。

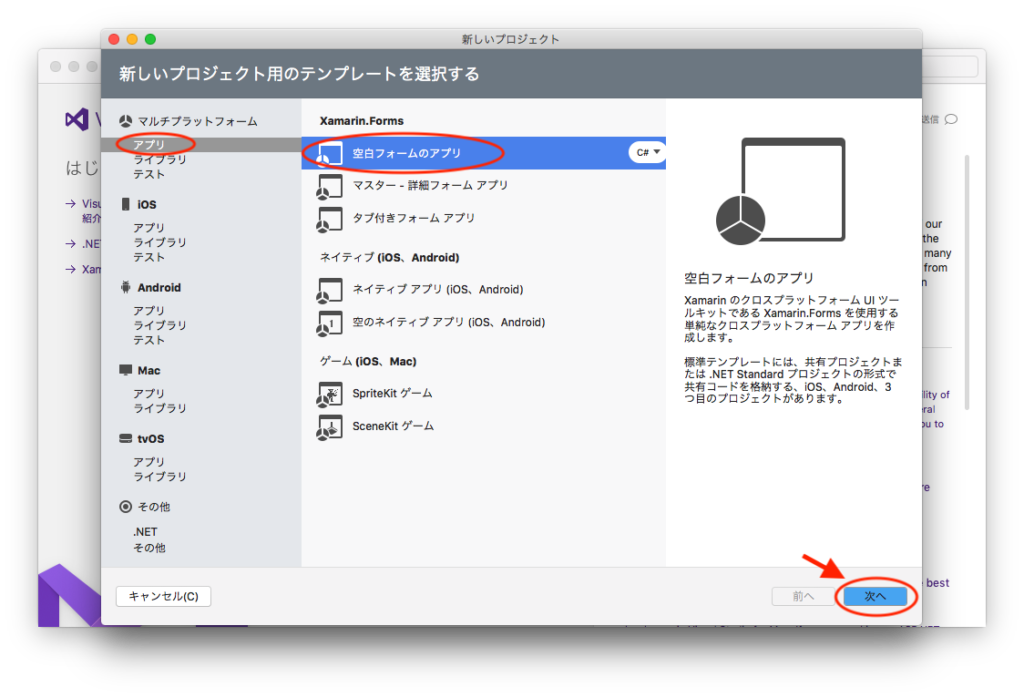
(5)iPhone,Androidのどっちでも使えるアプリを作りたいなら、「マルチプラットフォーム→アプリ→空白フォームのアプリ」を選択して「次へ」を押す

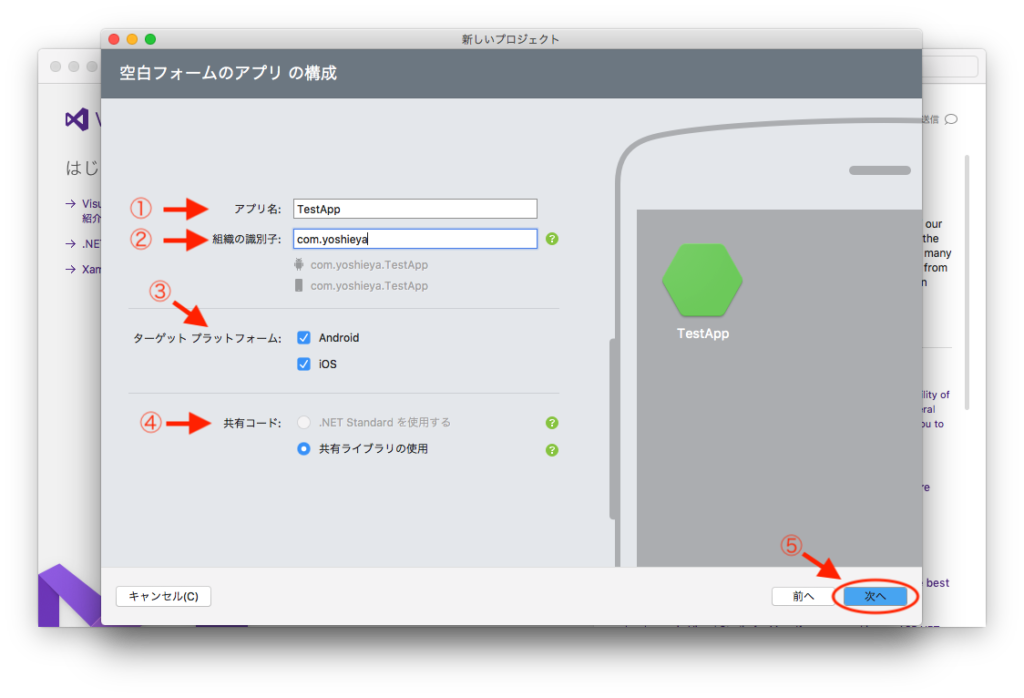
(6)新しい空白フォームのアプリの構成
①アプリ名:適当でいいけど、半角英数で最初の文字は英字の大文字にしておこう。
②組織の識別子:自分のドメインをひっくり返して入れるのがスタンダード。
例えば、芳絵屋のドメインは”yoshieya.com”なので、”com.yoshieya”となる。
ドメイン持ってないよって人は初期状態のままで行こう。今回はストアに出すわけでは無いから問題ないよ。ストアに公開したい場合は、ドメインを用意しておこう。
③ターゲットプラットフォーム:作りたいプラットフォームを選ぶ。今回はAndroid,iOS両方選んでおく。
④共有コード:Use.Net Standardでいい
⑤次へを押す。

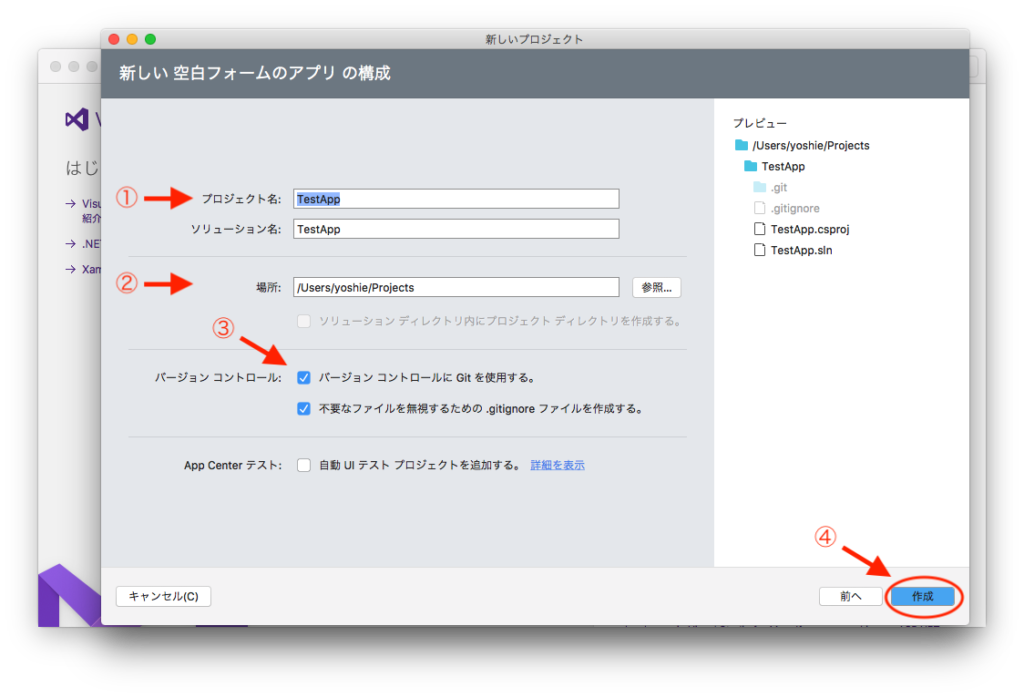
(7)新しい空白フォームのアプリの構成
①プロジェクト名、ソリューション名はそのままでいいよ。
②場所はアプリを保存する場所を指定する。「参照…」から選ぶと楽。
③アプリを作るときはこのバージョンコントロールにチェックしておこう。絶対に役に立つから。ただ、Gitの使い方を覚える必要があるけどね。Gitについては、機会があればその時に説明するよ。”.gitignore”も一緒にチェックしておくことも忘れないようにね。
④入力できたら「作成」を押そう。

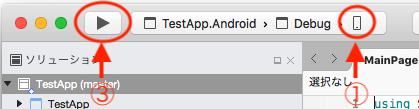
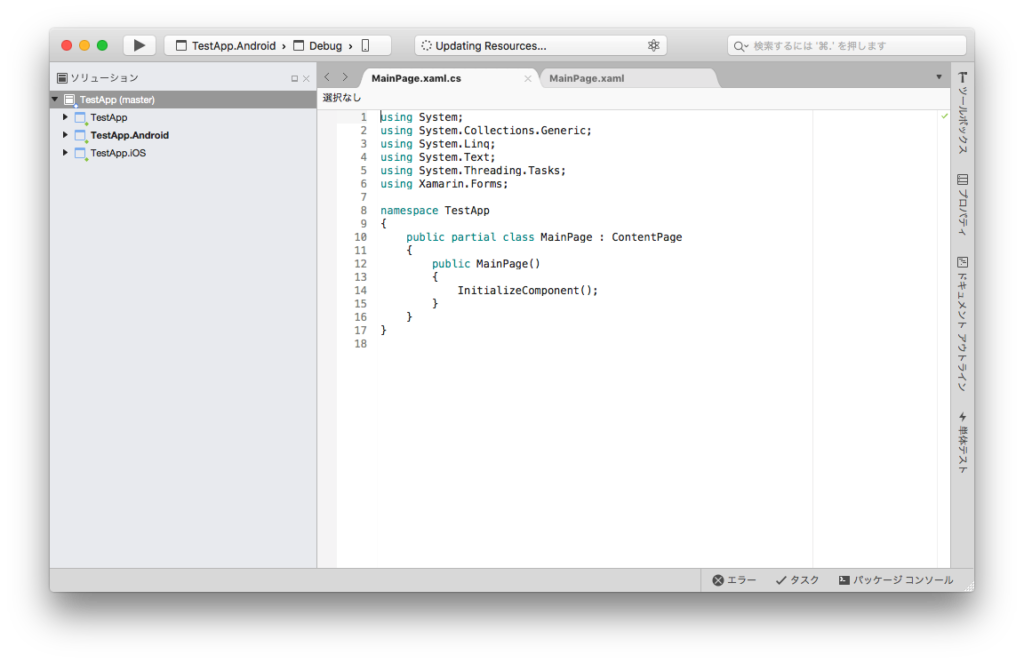
(9)早速動かしてみよう!
手っ取り早く、Androidのエミュレーター(シミュレーター)で動かしてみるよ。
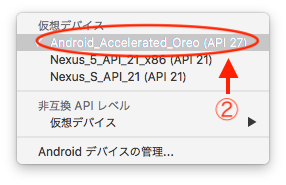
①ここをクリックすると実行先のリストが表示されるよ→②
この「仮想デバイス」っていうのがエミュレータのことだ。
②とりあえず初期値でいいかな。ターゲットとなる実行先が選択されているのを確認しよう。
これは「Android8.0(Oreo)のエミュレーター」に実行されることがわかるよ。
③何も考えず「▶︎」ボタンを押してみよう。


ちなみに、「▶︎」ボタンの右側にある「TestApp.Android」ってところをクリックすると、AndroidとiOSを切り替えることができるよ。
*パソコンのスペックによってはエミュレータがうまく動かないことがあるので、その場合は実機で動かしてみるのもあり。
(10)エミュレータ(PC上でAndroidが起動する)でアプリが動いた!

(11)終わらせ方も大事
アプリが動いたことがわかったら「■」ボタンを押して終了させよう。
アプリが終了して、エミュレータにホーム画面が表示されたら終了してるってことだよ。
これで、Visual Studioを終了できるよ。
これでやっとアプリを作る準備が整った

さて。ここまできたら、ようやくスタートラインについたと言えるね。
次回からは本格的に勉強をしていくから、しっかりと付いて来るんだぞ!

はーい!








コメント