塗り絵はこのアプリのキモですから
ハードウェア的なシステム構成は決まりました。
サーバの選定とかも大事ですが、ここで、塗り絵部分を試しに作ってみました。
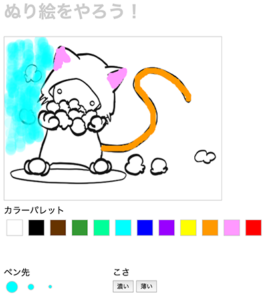
まずは遊んでみますか?>塗り絵をやってみる

なんでかと言うと、塗り絵部分を作る言語を決めたいのだけど、どれが使えるかわからないので、とりあえず候補に挙がっているものが、本当に使い物になるか試してみたかったからです。
作ってみたのは、HTML5+JavaScriptの組み合わせ。これだと、web上に公開できるので、ここでも紹介しやすいかなと思って。
結論から言うと、微妙?
後で説明しますが、線を引くときにムラができるのが気になる。
あと気になるのが、古いAndoridだと動作が遅くなるかもしれないということ。
せっかくネイティブでアプリを作るんだから、サクッと動いて欲しいですよね。
アプリ制作の過程をチラ見せ。
せっかくなので、JavaScriptで塗り絵を作った過程をお披露目しちゃおうと思います。はじめからそのつもりで、小まめに保存しておきました!
プログラミング入門とかだと、あらかじめ作るものが決まっていて、本を見ながら同じものを作っていきますよね。でも、実際は本の通りのものを作って終わりって事はないと思うんですよ。
なので、作りたいものがあって、それを作るにはどうやっていくのか、てのをお見せできたらな。と思います。
少しずつ、動作を見ながら作っていっています。本当はもっと細かく見てますが、あまり細かすぎてもうざいと思うので、適度にまとめてます。
HTML5初挑戦ですよ。手探りで進めているので、今からプログラムを勉強しようという人にも、こんな感じに調べながらやれば、なんとかなるもんだと伝われば良いなと思います。
ソースコードはブラウザの「ソースコードを表示」する機能を使って見てみてください。徐々に育っていく様子がわかると思います。
途中から、コンソールログ(console.log)を出力しているので、Chromeブラウザで検証(ブラウザの右クリックメニュー>検証)のConsoleを見ながらやると分かりやすです。この機能はweb開発には最強の味方ですよね。
では、HTML5+CSS+JavaScriptで作ってみます。今回のような描画をするときはCanvasというフレームワークを使うみたいです。
Canvasを使うのも、「JavaScript 描画」とかで検索して見つけました。
ご存知の方も多いと思いますが、HTMLはwebページを表示する言語、CSSはHTMLの見た目を装飾する言語、JavaScriptはHTMLをインタラクティブ(動的)に動かすための言語ですよ。
塗り絵アプリを0から作ってみますよ
STEP1 : HTMLファイルを作る
本来、CSSやJavaScriptはHTMLとは違うファイルに書いたりしますが、今回はお試しという事もありHTMLに直書きします。
そのベースとなるHTMLファイルを作りました。真っ白です。なんにもありません。でも、何にでもなれます。
テキストエディタ、sublime Textで”html”と打ったら出てきた、標準的なHTML5の構文です。HTML5を書くならまずここから。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body></body>
</html>
STEP2:キャンバスを置く
HTMLでキャンバスをwebページに配置し、JavaScriptでキャンバスのコンテキストを取得します。
キャンバスというのは、webページ上に絵を表示する場所です。わかりやすいように、CSSで枠線をつけてみました。
コンテキストと言うのは、プログラムが描画する場所のことです。キャンバスの中にある、コンテキストという場所に描画してwebページに反映させます。
STEP3:とりあえず線を引いてみる
塗り絵をするためには、色鉛筆で色を塗るような仕組みが必要です。どうやるのかというと、指で(今回はマウスで)なぞった所に色のついた線を描いていくのです。
とはいえ、いきなりそれを作るのは危険です。確実に動くものを少しずつ作っていきます。
まずはプログラムで指定した場所に直線を引いてみます。
canvasで線を描画するにはコンテキストにパスを引いてstrokeします。
まあ、ソース内にコメントで書いてある通りです。
STEP4:マウスの位置を取得する
直線が引けることがわかったので、次はマウスでなぞった所に線を引くために、マウスのクリックイベントとマウスの座標( 位置)を取得してみます。
canvas上でaddEventListenerすることで、キャンバスの外のイベントは取得しないのです。
クリック、移動、リリース(クリック解除)が取得できました。
座標は分かりやすいように、画面に表示するようにしてみました。
ここからconsole.logを出力してます。
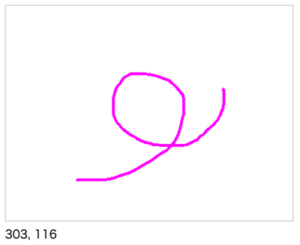
STEP5:マウスで線を引く
ようやく、お絵かきツールっぽく、マウスでなぞった所に線を引いてみます。
マウスをクリックしたところで、描画モード開始(isClickedフラグをON)、drarLineStart関数を実行し、マウス移動でdrawLine関数を実行します。クリック解除で描画モード終了(isClickedフラグをOFF)します。
最初はクリック解除のタイミングでstrokeさせようとしたのですが、それだとクリック解除するまで引いている線が見えないのでやめました。
ここで一つ間違いを起こしてますが、気づかず進んでいきます。そんなこともあります。

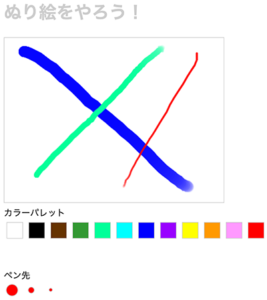
STEP6:色を変えます
ここにきて一気に変わってますが、3ステップくらい飛ばしてますね。
キャンバスにマージンをつけることで、座標取得にマージン分を加算してます。
タイトルを表示して、キャンバスの周りにマージンを入れてますが、メインの変更はカラーパレットの追加です。ボタンに色をつけて、クリックすると変数に色を覚えさせます。白が見えないので枠線入れました。
ボタンは手で書くのが面倒だったので、JavaScriptで量産しました。こうすると、数を増やすのも、色を変えるのも簡単です。ちょっと小技っぽいですね。
だいぶ塗り絵アプリっぽくなってきました。

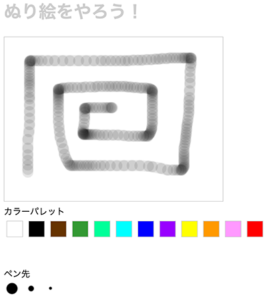
STEP7:ペンの太さを変えます
ボタンに、ペンと同じサイズの丸を入れています。丸をdivで作ってますが、多分ここにdivを入れるのは間違いです。正しい方法知ってる方は教えてください。。。
さて、気を取り直して、色を変えるとペン先の色も変えるようにしました。選択中の色がよくわかります。
その代わり、選択中のペンサイズはよくわかりません。今後の改良点ですね。

STEP8:線の描画ロジックが間違っていたので修正します
STEP5でマウスの移動に合わせて線を描画していきましたが、透過度を変えた時に全然透過にならなくておかしいなと思いました。
よくよく考えると、線を描き始めてからマウスが移動するたびにスタート地点から重ね書きをしてるんですね。
そりゃ透過にならないね。ということで、マウス移動のたびに描画を開始するようにしました。
そうすると、今度は継ぎ目が濃くなるという問題が!もーなんでやねん。

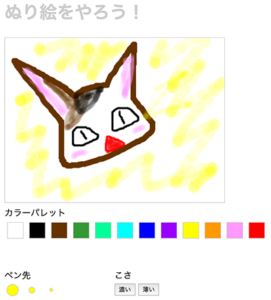
STEP9:線の濃さを変えます
べた塗りと薄塗りの2パターン用意しました。
なぜ2種類用意したかというと、べた塗りより薄塗りの方が好みだからです。個人的な趣味です。
そのおかげで、STEP8の問題に気づいたんですけどね。今回はボタンで切り替えていますが、スライダーで自由に選ぶようにすることもできます。この辺は個性の出しどころですね。

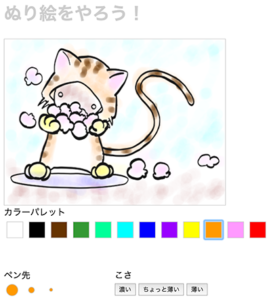
STEP10:塗り絵なんだから絵を置かなくちゃね
色を塗る機能はこの辺にして、そろそろ塗り絵らしくイラストを重ねたいと思います。
キャンバスに画像を貼り付ける方法を検索して、いざ!
おや?なんか違う感。これだとイラストが色塗り線で消されてしまいます。。。

STEP11:やっと完成!?
キャンバスをレイヤ分けする方法を探っていると、どうやらキャンバスはそのまま上に重ねていけば良いようです。
という訳で、色塗り用のキャンバス(coloring)とイラストを置く用のキャンバス(overImage)を用意しました。
塗り絵アプリ(webアプリ版)完成です!
色を塗ってみたときに不便だったので、ペンの濃さを3段階にしました。やっぱり実際に使ってみないと使い勝手はわかりませんね。

STEP12:タッチイベントにも対応しましたよ
完成したので、iPadで色塗りしてみようとしたら、全く反応ありません。あれ?と思って調べてみると、マウスイベントとタッチイベントは別物でした。ボタンとかは区別ないのにね。
という訳で、タッチイベントにも反応するように対応したのが、最初に置いてある完成形です。
意外と時間がかかってしまったのは、仕事が忙しかったからということにしておこう。
STEP7くらいまでは数時間でできたと思います。細かく分けて作って行くことで動かなかった時に見直す箇所が少なく済むので、原因が解析しやすくなります。沢山書いてから動かなくなったら、一度全部消してみて(どっかにコピーしておきましょうね)、少しずつ足していくと良いです。
さて、本編とはあまり関係のないJavaScript講座みたくなりましたが、まあ息抜きということで。





コメント